- Js Markdown To Html Converter
- Js Markdown To Html Download
- Js Convert Markdown To Html
- Js Markdown To Html Code
Markdown is a popular text format written in an easy-to-read way and is convertible to HTML. It is a markup format that has been popularized by sites such as Github and Stack Overflow. Today we will be building an app that let's us view the raw markdown on the left side and the converted markdown (to HTML) on the right side. With markdown editors, you have to preview first to ensure you have what you were looking for. This list includes the top 10 Awesome Javascript WYSIWYG & Markdown Editors that will make your life easier. As already stated, you can use them on both the frontend or backend. Substance is a JavaScript library for web-based content editing.
21st August, 2020 | 4min read
Markdown is a markup language like HTML. It is quite popular among developers to write blogs, readme files, documentation and blogs. Some of the popular websites that support rich text like Reddit, GitHub, Notion etc allow you to write markdown. I use markdown to convert my blog from a markdown file to HTML web pages. Markdown is simple yet very powerful. In this blog, I will be writing about how to build a simple markdown parser to convert md to HTML with JavaScript using Regular Expressions.
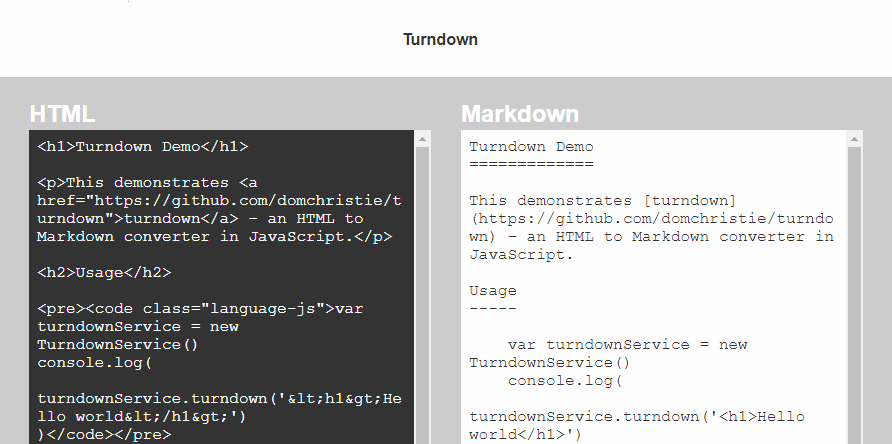
How does a markdown text look like
If you open a markdown file, you'll see the following syntax.
Learn more from this markdown cheatsheet.
Regular Expressions
A regular expression is a character sequence that helps us to capture patterns in a text. We can use it to validate user input, find and replace texts and yup, you guessed it, build our markdown parser. 😉
Different languages have different ways to represent RegEx. Here is how it is done in JavaScript.
I will explain the patterns we use in our parser as we reach that section. However, if you want to read more about regular expressions, visit https://javascript.info.
Markdown parser
The markdown parser I intend to build is a function that takes markdown text as input and returns HTML.
Here, we want to find a certain pattern in markdownText and perform replace operations.
String replace function
Our markdown parser is simple. It captures a pattern from markdown string passed to the function as markdownText argument and replaces it with certain HTML pattern.

Here is how the string replace function works.
Note: Here the i flag represents case insensitive and g flag represents global, which means it matches patterns everywhere on the string, not just the first match.
Capturing groups in Regular Expression
Regular Expressions allows us to capture patterns of text and reference them with something like an index. We can use the index in the replace operation. To represent a group, we can simply wrap it in a parenthesis ().
Here, we have stored the starting hello in a group. The group can then be referenced with $1 on our replace operation.
Back to the parser
Now, we want to parse the markdown text and replace it with HTML.
Here are the RegExes we will use in our parser and their explanation.
Heading
For heading, we want a string that starts with a hash(es) and captures everything after those characters.Here the first carat
^represents line starting with and m flag represents multiple lines and by doing .* we are capturing everything (letters, numbers, special characters) that exists there.Blockquote
For blockquote, we want a line that starts with>and captures everything after that character.Note: > represents escaping > character. That means, don't treat > as a part of special regEx character but as a part of that text itself.
Bold Text
For bold text, we want to capture a text between 2 asterisks.Italics Text
For italic text, we want to capture a text between one asterisk.For image, link and line break
Fitting it all together
By this point, you probably have all the background necessary to understand the concepts. Let's fit all the things that we have learnt up to now and build the parser.
Time to test the parser.
Js Markdown To Html Converter
Should print:
Our markdown parser is now completed. It doesn't cover everything that markdown supports. Try implementing them and share the solution with me via twitter.
Basic Formatting
- Bold:
**Bold** - Emphasized:
*Emphasized* - Strikethrough :
~~Strikethrough~~ - Horizontal rules:
---(three hyphens),***(three asterisks), or___(three underscores).
Headings
Js Markdown To Html Download
All heading levels (e.g. H1, H2, etc), are marked by # at the beginning of a line. For example, an H1 is # Heading 1 and an H2 is ## Heading 2. This continues to ###### Heading 6.
Links
Links can be created using several methods:
- Links can be
[inline](https://markdowntohtml.com) - Inline links can
[have a title](https://markdowntohtml.com 'Awesome Markdown Converter') - Also, there can be reference links that allow the URL to be placed later in the document:
- Here is a
[reference link][markdowntohtml]that links to this site. - References are case-insensitive (for example
[this link][MarkDownToHTML]works). - References can also
[use numbers][1]. - Or leave it empty and use the
[link text itself].
- Here is a
- Also, you can use relative links [like this](../blob/master/LICENSE.txt).
- URLs and URLs in angle brackets will automatically get turned into links: https://markdowntohtml.com or
<https://markdowntohtml.com>.
Js Convert Markdown To Html
Images
Js Markdown To Html Code
Images can also be inline or use a reference style, similar to links. Simply prepend an exclamation point to turn the link into an image. For example:
