- Visual Studio Code Visual Basic
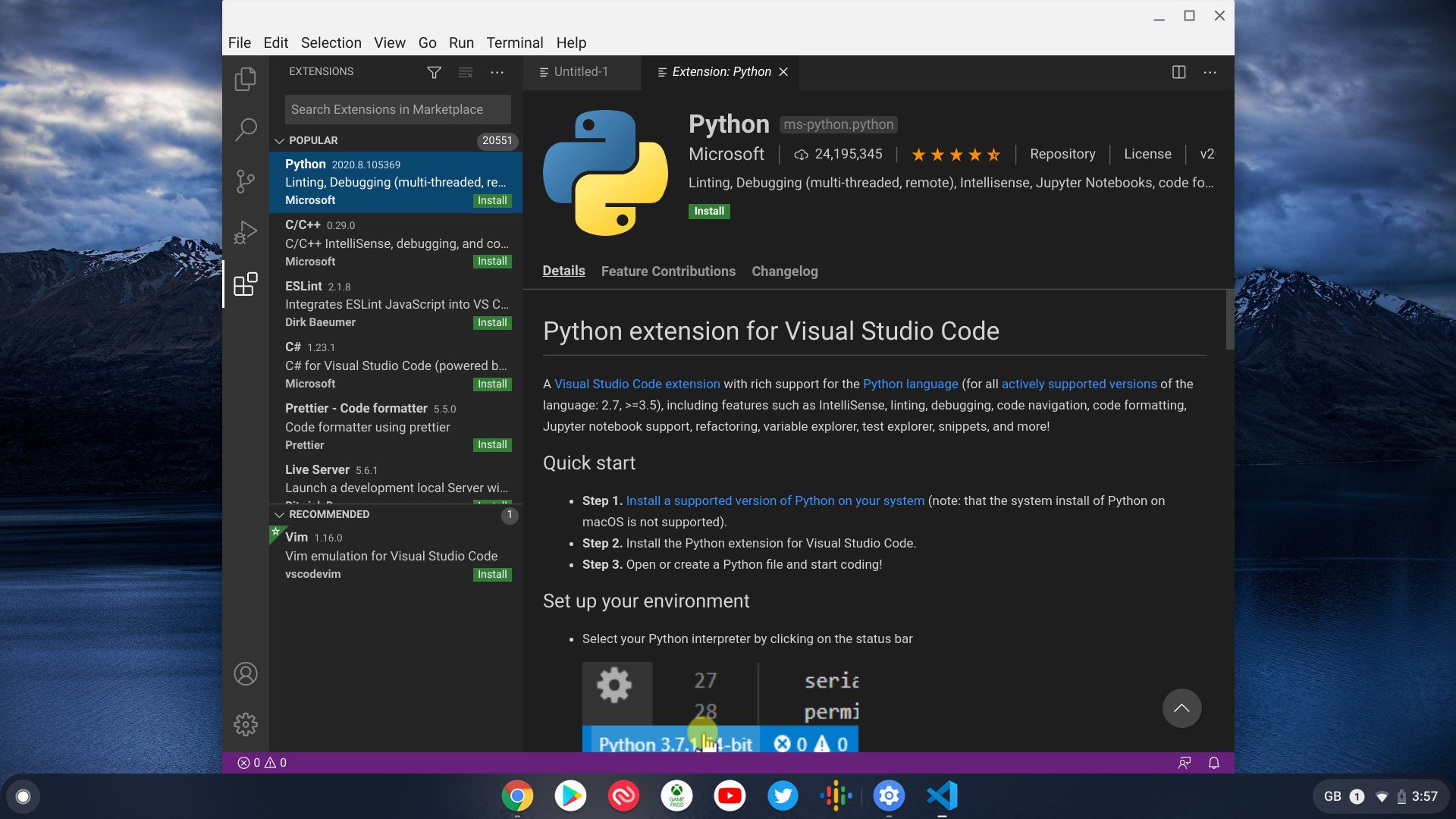
- Visual Studio Code Python
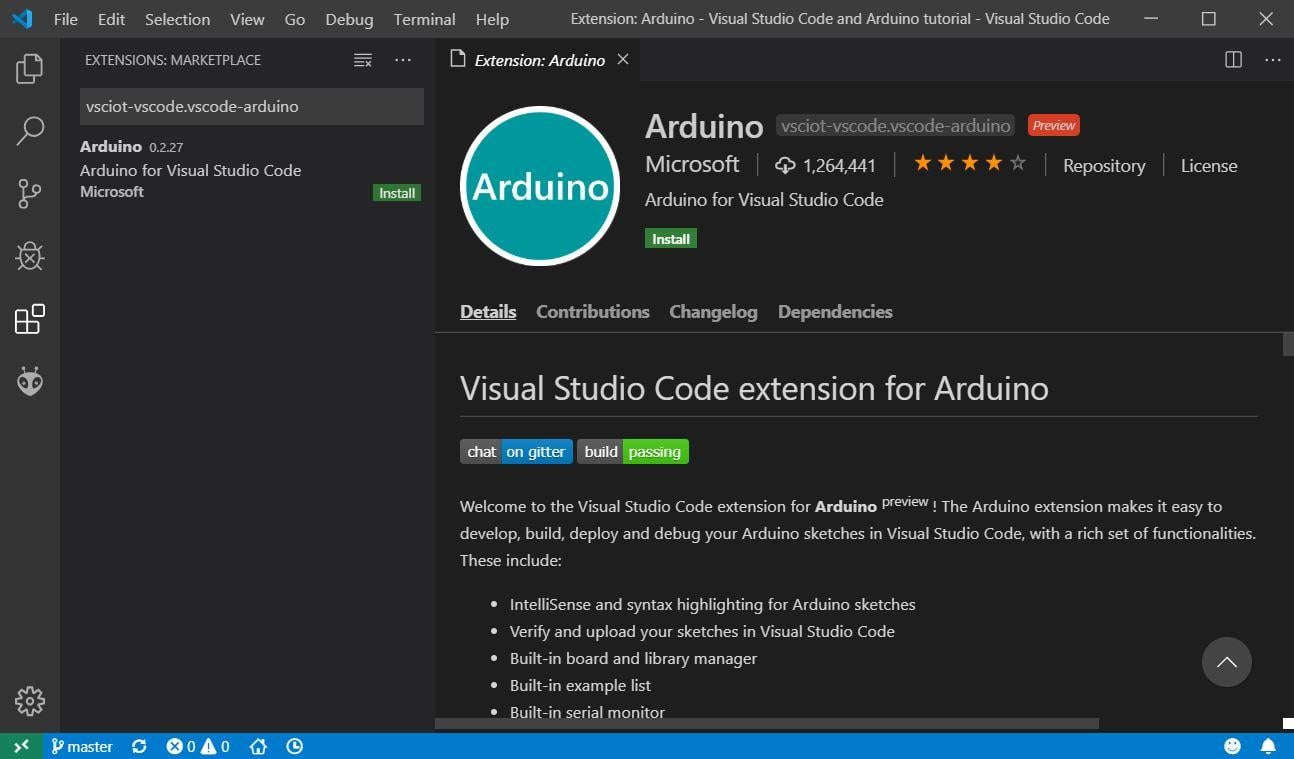
- Visual Studio Code Marketplace
- Visual Studio Code For Beginners
Node.js is a platform for building fast and scalable server applications using JavaScript. Node.js is the runtime and npm is the Package Manager for Node.js modules.
Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. However, to run a Node.js application, you will need to install the Node.js runtime on your machine.
To get started in this walkthrough, install Node.js for your platform. The Node Package Manager is included in the Node.js distribution. You'll need to open a new terminal (command prompt) for the node and npm command-line tools to be on your PATH.
To test that you have Node.js installed correctly on your computer, open a new terminal and type node --version and you should see the current Node.js version installed.
Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. REST Client allows you to send HTTP request and view the response in Visual Studio Code directly. Send/Cancel/Rerun HTTP request in editor and view response in a separate pane with syntax highlight; Send GraphQL query and author GraphQL variables in editor; Send cURL command in editor and copy HTTP request as cURL command; Auto save and view/clear request history. Working with Python in Visual Studio Code, using the Microsoft Python extension, is simple, fun, and productive. The extension makes VS Code an excellent Python editor, and works on any operating system with a variety of Python interpreters.
MITRE ATT&CK for Visual Studio Code. Provides features for working with MITRE ATT&CK techniques. Editor Features Code Completion. This extension provides Intellisense-like support for ATT&CK tactics, techniques and sub-techniques. This includes completions for technique names too, so typing either Powers or T1059.001 will insert the appropriate.
Linux: There are specific Node.js packages available for the various flavors of Linux. See Installing Node.js via package manager to find the Node.js package and installation instructions tailored to your version of Linux.
Windows Subsystem for Linux: If you are on Windows, WSL is a great way to do Node.js development. You can run Linux distributions on Windows and install Node.js into the Linux environment. When coupled with the Remote - WSL extension, you get full VS Code editing and debugging support while running in the context of WSL. To learn more, go to Developing in WSL or try the Working in WSL tutorial.
Hello World
Let's get started by creating the simplest Node.js application, 'Hello World'.
Create an empty folder called 'hello', navigate into and open VS Code:
Tip: You can open files or folders directly from the command line. The period '.' refers to the current folder, therefore VS Code will start and open the Hello folder.
From the File Explorer toolbar, press the New File button:
and name the file app.js:
By using the .js file extension, VS Code interprets this file as JavaScript and will evaluate the contents with the JavaScript language service. Refer to the VS Code JavaScript language topic to learn more about JavaScript support.
Create a simple string variable in app.js and send the contents of the string to the console:
Note that when you typed console.IntelliSense on the console object was automatically presented to you.
Also notice that VS Code knows that msg is a string based on the initialization to 'Hello World'. If you type msg. you'll see IntelliSense showing all of the string functions available on msg.
After experimenting with IntelliSense, revert any extra changes from the source code example above and save the file (⌘S (Windows, Linux Ctrl+S)).

Running Hello World
It's simple to run app.js with Node.js. From a terminal, just type:
You should see 'Hello World' output to the terminal and then Node.js returns.
Integrated Terminal

VS Code has an integrated terminal which you can use to run shell commands. You can run Node.js directly from there and avoid switching out of VS Code while running command-line tools.
View > Terminal (⌃` (Windows, Linux Ctrl+`) with the backtick character) will open the integrated terminal and you can run node app.js there:
For this walkthrough, you can use either an external terminal or the VS Code integrated terminal for running the command-line tools.
Debugging Hello World
As mentioned in the introduction, VS Code ships with a debugger for Node.js applications. Let's try debugging our simple Hello World application.
Visual Studio Code Visual Basic
To set a breakpoint in app.js, put the editor cursor on the first line and press F9 or click in the editor left gutter next to the line numbers. A red circle will appear in the gutter.
To start debugging, select the Run View in the Activity Bar:
You can now click Debug toolbar green arrow or press F5 to launch and debug 'Hello World'. Your breakpoint will be hit and you can view and step through the simple application. Notice that VS Code displays a different colored Status Bar to indicate it is in Debug mode and the DEBUG CONSOLE is displayed.
Now that you've seen VS Code in action with 'Hello World', the next section shows using VS Code with a full-stack Node.js web app.
Note: We're done with the 'Hello World' example so navigate out of that folder before you create an Express app. You can delete the 'Hello' folder if you wish as it is not required for the rest of the walkthrough.
An Express application
Express is a very popular application framework for building and running Node.js applications. You can scaffold (create) a new Express application using the Express Generator tool. The Express Generator is shipped as an npm module and installed by using the npm command-line tool npm.
Tip: To test that you've got npm correctly installed on your computer, type npm --help from a terminal and you should see the usage documentation.
Install the Express Generator by running the following from a terminal:
The -g switch installs the Express Generator globally on your machine so you can run it from anywhere.
We can now scaffold a new Express application called myExpressApp by running:
This creates a new folder called myExpressApp with the contents of your application. The --view pug parameters tell the generator to use the pug template engine.
To install all of the application's dependencies (again shipped as npm modules), go to the new folder and execute npm install:
At this point, we should test that our application runs. The generated Express application has a package.json file which includes a start script to run node ./bin/www. This will start the Node.js application running.
From a terminal in the Express application folder, run:
The Node.js web server will start and you can browse to http://localhost:3000 to see the running application.
Great code editing
Close the browser and from a terminal in the myExpressApp folder, stop the Node.js server by pressing CTRL+C.
Now launch VS Code:
Note: If you've been using the VS Code integrated terminal to install the Express generator and scaffold the app, you can open the myExpressApp folder from your running VS Code instance with the File > Open Folder command.
The Node.js and Express documentation does a great job explaining how to build rich applications using the platform and framework. Visual Studio Code will make you more productive in developing these types of applications by providing great code editing and navigation experiences.
Open the file app.js and hover over the Node.js global object __dirname. Notice how VS Code understands that __dirname is a string. Even more interesting, you can get full IntelliSense against the Node.js framework. For example, you can require http and get full IntelliSense against the http class as you type in Visual Studio Code.
VS Code uses TypeScript type declaration (typings) files (for example node.d.ts) to provide metadata to VS Code about the JavaScript based frameworks you are consuming in your application. Type declaration files are written in TypeScript so they can express the data types of parameters and functions, allowing VS Code to provide a rich IntelliSense experience. Thanks to a feature called Automatic Type Acquisition, you do not have to worry about downloading these type declaration files, VS Code will install them automatically for you.
You can also write code that references modules in other files. For example, in app.js we require the ./routes/index module, which exports an Express.Router class. If you bring up IntelliSense on index, you can see the shape of the Router class.
Debug your Express app
You will need to create a debugger configuration file launch.json for your Express application. Click on the Run icon in the Activity Bar and then the Configure gear icon at the top of the Run view to create a default launch.json file. Select the Node.js environment by ensuring that the type property in configurations is set to 'node'. When the file is first created, VS Code will look in package.json for a start script and will use that value as the program (which in this case is '${workspaceFolder}binwww) for the Launch Program configuration.
Save the new file and make sure Launch Program is selected in the configuration dropdown at the top of the Run view. Open app.js and set a breakpoint near the top of the file where the Express app object is created by clicking in the gutter to the left of the line number. Press F5 to start debugging the application. VS Code will start the server in a new terminal and hit the breakpoint we set. From there you can inspect variables, create watches, and step through your code.
Visual Studio Code Python
Deploy your application
If you'd like to learn how to deploy your web application, check out the Deploying Applications to Azure tutorials where we show how to run your website in Azure.
Next steps
There is much more to explore with Visual Studio Code, please try the following topics:
- Settings - Learn how to customize VS Code for how you like to work.
- Debugging - This is where VS Code really shines.
- Video: Getting started with Node.js debugging - Learn how to attach to a running Node.js process.
- Node.js debugging - Learn more about VS Code's built-in Node.js debugging.
- Debugging recipes - Examples for scenarios like client-side and container debugging.
- Tasks - Running tasks with Gulp, Grunt and Jake. Showing Errors and Warnings.
Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features.
Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. Extensions from the VS Code Marketplace can augment or change most of these built-in features. For a more in-depth guide on how these features work and can be configured, see Working with JavaScript.
IntelliSense
IntelliSense shows you intelligent code completion, hover info, and signature information so that you can write code more quickly and correctly.
VS Code provides IntelliSense within your JavaScript projects; for many npm libraries such as React, lodash, and express; and for other platforms such as node, serverless, or IoT.
See Working with JavaScript for information about VS Code's JavaScript IntelliSense, how to configure it, and help troubleshooting common IntelliSense problems.
JavaScript projects (jsconfig.json)
A jsconfig.json file defines a JavaScript project in VS Code. While jsconfig.json files are not required, you will want to create one in cases such as:
- If not all JavaScript files in your workspace should be considered part of a single JavaScript project.
jsconfig.jsonfiles let you exclude some files from showing up in IntelliSense. - To ensure that a subset of JavaScript files in your workspace is treated as a single project. This is useful if you are working with legacy code that uses implicit globals dependencies instead of
importsfor dependencies. - If your workspace contains more than one project context, such as front-end and back-end JavaScript code. For multi-project workspaces, create a
jsconfig.jsonat the root folder of each project. - You are using the TypeScript compiler to down-level compile JavaScript source code.
To define a basic JavaScript project, add a jsconfig.json at the root of your workspace:
See Working with JavaScript for more advanced jsconfig.json configuration.
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project.
Snippets
VS Code includes basic JavaScript snippets that are suggested as you type;
There are many extensions that provide additional snippets, including snippets for popular frameworks such as Redux or Angular. You can even define your own snippets.
Tip: To disable snippets suggestions, set editor.snippetSuggestions to 'none' in your settings file. The editor.snippetSuggestions setting also lets you change where snippets appear in the suggestions: at the top ('top'), at the bottom ('bottom'), or inlined ordered alphabetically ('inline'). The default is 'inline'.
JSDoc support
VS Code understands many standard JSDoc annotations, and uses these annotations to provide rich IntelliSense. You can optionally even use the type information from JSDoc comments to type check your JavaScript.
Quickly create JSDoc comments for functions by typing /** before the function declaration, and select the JSDoc comment snippet suggestion:
To disable JSDoc comment suggestions, set 'javascript.suggest.completeJSDocs': false.
Hover Information
Hover over a JavaScript symbol to quickly see its type information and relevant documentation.
The ⌘K ⌘I (Windows, Linux Ctrl+K Ctrl+I) keyboard shortcut shows this hover info at the current cursor position.
Signature Help
As you write JavaScript function calls, VS Code shows information about the function signature and highlights the parameter that you are currently completing:
Signature help is shown automatically when you type a ( or , within a function call. Press ⇧⌘Space (Windows, Linux Ctrl+Shift+Space) to manually trigger signature help.
Auto imports
Automatic imports speed up coding by suggesting available variables throughout your project and its dependencies. When you select one of these suggestions, VS Code automatically adds an import for it to the top of the file.
Just start typing to see suggestions for all available JavaScript symbols in your current project. Auto import suggestions show where they will be imported from:
If you choose one of these auto import suggestions, VS Code adds an import for it.
In this example, VS Code adds an import for Button from material-ui to the top of the file:
To disable auto imports, set 'javascript.suggest.autoImports' to false.
Tip: VS Code tries to infer the best import style to use. You can explicitly configure the preferred quote style and path style for imports added to your code with the javascript.preferences.quoteStyle and javascript.preferences.importModuleSpecifier settings.
Formatting
VS Code's built-in JavaScript formatter providers basic code formatting with reasonable defaults.
The javascript.format.*settings configure the built-in formatter. Or, if the built-in formatter is getting in the way, set 'javascript.format.enable' to false to disable it.
For more specialized code formatting styles, try installing one of the JavaScript formatting extensions from the Marketplace.
JSX and auto closing tags
All of VS Code's JavaScript features also work with JSX:
You can use JSX syntax in both normal *.js files and in *.jsx files.
VS Code also includes JSX-specific features such as autoclosing of JSX tags:
Set 'javascript.autoClosingTags' to false to disable JSX tag closing.
Code navigation
Code navigation lets you quickly navigate JavaScript projects.
- Go To DefinitionF12 - Go to the source code of a symbol definition.
- Peek Definition⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10) - Bring up a Peek window that shows the definition of a symbol.
- Go to References⇧F12 (Windows, Linux Shift+F12) - Show all references to a symbol.
- Go to Type Definition - Go to the type that defines a symbol. For an instance of a class, this will reveal the class itself instead of where the instance is defined.
You can navigate via symbol search using the Go to Symbol commands from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
- Go to Symbol in File⇧⌘O (Windows, Linux Ctrl+Shift+O)
- Go to Symbol in Workspace⌘T (Windows, Linux Ctrl+T)
Rename
Press F2 to rename the symbol under the cursor across your JavaScript project:

Refactoring
VS Code includes some handy refactorings for JavaScript such as Extract function and Extract constant. Just select the source code you'd like to extract and then click on the lightbulb in the gutter or press (⌘. (Windows, Linux Ctrl+.)) to see available refactorings.
Available refactorings include:
- Extract to method or function.
- Extract to constant.
- Convert between named imports and namespace imports.
- Move to new file.
See Refactorings for more information about refactorings and how you can configure keyboard shortcuts for individual refactorings.
Unused variables and unreachable code
Unused JavaScript code, such the else block of an if statement that is always true or an unreferenced import, is faded out in the editor:
You can quickly remove this unused code by placing the cursor on it and triggering the Quick Fix command (⌘. (Windows, Linux Ctrl+.)) or clicking on the lightbulb.
To disable fading out of unused code, set 'editor.showUnused' to false. You can also disable fading of unused code only in JavaScript by setting:
Organize Imports
The Organize Imports Source Action sorts the imports in a JavaScript file and removes any unused imports:
You can run Organize Imports from the Source Action context menu or with the ⇧⌥O (Windows, Linux Shift+Alt+O) keyboard shortcut.
Organize imports can also be done automatically when you save a JavaScript file by setting:
Code Actions on Save
The editor.codeActionsOnSave setting lets you configure a set of Code Actions that are run when a file is saved. For example, you can enable organize imports on save by setting:
You can also set editor.codeActionsOnSave to an array of Code Actions to execute in order.
Here are some source actions:
'organizeImports'- Enables organize imports on save.'fixAll'- Auto Fix on Save computes all possible fixes in one round (for all providers including ESLint).'fixAll.eslint'- Auto Fix only for ESLint.'addMissingImports'- Adds all missing imports on save.
See Node.js/JavaScript for more information.
Code suggestions
VS Code automatically suggests some common code simplifications such as converting a chain of .then calls on a promise to use async and await
Set 'javascript.suggestionActions.enabled' to false to disable suggestions.
References CodeLens
The JavaScript references CodeLens displays an inline count of reference for classes, methods, properties, and exported objects:
To enable the references CodeLens, set 'javascript.referencesCodeLens.enabled' to true.
Click on the reference count to quickly browse a list of references:
Update imports on file move

When you move or rename a file that is imported by other files in your JavaScript project, VS Code can automatically update all import paths that reference the moved file:
The javascript.updateImportsOnFileMove.enabled setting controls this behavior. Valid settings values are:
'prompt'- The default. Asks if paths should be updated for each file move.'always'- Always automatically update paths.'never'- Do not update paths automatically and do not prompt.
Visual Studio Code Marketplace
Linters
Linters provides warnings for suspicious looking code. While VS Code does not include a built-in JavaScript linter, many JavaScript linter extensions available in the marketplace.
Tip: This list is dynamically queried from the VS Code Marketplace. Read the description and reviews to decide if the extension is right for you.
Type checking
Visual Studio Code For Beginners
You can leverage some of TypeScript's advanced type checking and error reporting functionality in regular JavaScript files too. This is a great way to catch common programming mistakes. These type checks also enable some exciting Quick Fixes for JavaScript, including Add missing import and Add missing property.
TypeScript tried to infer types in .js files the same way it does in .ts files. When types cannot be inferred, they can be specified explicitly with JSDoc comments. You can read more about how TypeScript uses JSDoc for JavaScript type checking in Working with JavaScript.
Type checking of JavaScript is optional and opt-in. Existing JavaScript validation tools such as ESLint can be used alongside built-in type checking functionality.
Debugging
VS Code comes with great debugging support for JavaScript. Set breakpoints, inspect objects, navigate the call stack, and execute code in the Debug Console. See the Debugging topic to learn more.
Debug client side
You can debug your client-side code using a browser debugger such as Debugger for Chrome, Debugger for Edge or Debugger for Firefox.
Debug server side
Debug Node.js in VS Code using the built-in debugger. Setup is easy and there is a Node.js debugging tutorial to help you.
Popular extensions
VS Code ships with excellent support for JavaScript but you can additionally install debuggers, snippets, linters, and other JavaScript tools through extensions.
Tip: The extensions shown above are dynamically queried. Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Next steps
Read on to find out about:
- Working with JavaScript - More detailed information about VS Code's JavaScript support and how to troubleshoot common issues.
- jsconfig.json - Detailed description of the
jsconfig.jsonproject file. - IntelliSense - Learn more about IntelliSense and how to use it effectively for your language.
- Debugging - Learn how to set up debugging for your application.
- Node.js - A walkthrough to create an Express Node.js application.
- TypeScript - VS Code has great support for TypeScript, which brings structure and strong typing to your JavaScript code.
Watch these introductory videos:
- IntelliSense - Tutorial on IntelliSense with JavaScript.
- Debugging - Learn how to debug a Node.js application.
Common questions
Does VS Code support JSX and React Native?
VS Code supports JSX and React Native. You will get IntelliSense for React/JSX and React Native from automatically downloaded type declaration (typings) files from the npmjs type declaration file repository. Additionally, you can install the popular React Native extension from the Marketplace.
To enable ES6 import statements for React Native, you need to set the allowSyntheticDefaultImports compiler option to true. This tells the compiler to create synthetic default members and you get IntelliSense. React Native uses Babel behind the scenes to create the proper run-time code with default members. If you also want to do debugging of React Native code, you can install the React Native Extension.
Does VS Code support the Dart programming language and the Flutter framework?
Yes, there are VS Code extensions for both Dart and Flutter development. You can learn more at the Flutter.dev documentation.
IntelliSense is not working for external libraries
Automatic Type Acquisition works for dependencies downloaded by npm (specified in package.json), Bower (specified in bower.json), and for many of the most common libraries listed in your folder structure (for example jquery-3.1.1.min.js).
ES6 Style imports are not working.
When you want to use ES6 style imports but some type declaration (typings) files do not yet use ES6 style exports, then set the TypeScript compiler optionallowSyntheticDefaultImports to true.
Can I debug minified/uglified JavaScript?
Yes, you can. You can see this working using JavaScript source maps in the Node.js Debugging topic.
How do I disable Syntax Validation when using non-ES6 constructs?
Some users want to use syntax constructs like the proposed pipeline (|>) operator. However, these are currently not supported by VS Code's JavaScript language service and are flagged as errors. For users who still want to use these future features, we provide the javascript.validate.enablesetting.
With javascript.validate.enable: false, you disable all built-in syntax checking. If you do this, we recommend that you use a linter like ESLint to validate your source code.
Can I use other JavaScript tools like Flow?
Yes, but some of Flow's language features such as type and error checking may interfere with VS Code's built-in JavaScript support. To learn how to disable VS Code's built-in JavaScript support, see Disable JavaScript support.
